Temas Base Incluidos
Más Demos con Diferentes Configuraciones
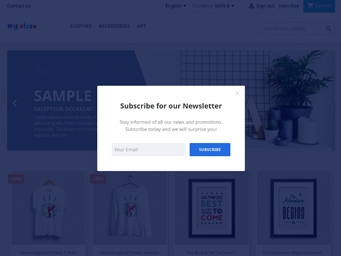
#1
Se abre cuando el usuario está a punto de abandonar la página (solo en escritorio).
Efecto "zoomOut".
Botón de cierre en estilo círculo.
Incluye una casilla de verificación para los términos y condiciones con enlace a una página CMS.
Envía un correo de confirmación y genera una cupón de descuento en la suscripción.
Cierre automático cuando una suscripción al newsletter es exitosa.
Haga clic aquí para ver este demo! launch
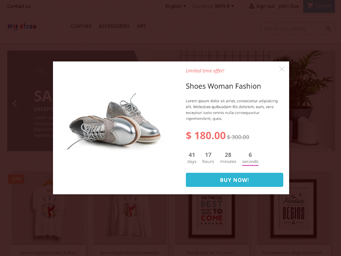
#2
Se abre cuando el usuario se desplaza hacia abajo en la página.
Efecto "flash".
Botón de cierre en estilo de texto.
Permite cerrar con la tecla ESC y haciendo clic en el exterior.
Redireccionamiento al cierre.
Haga clic aquí para ver este demo! launch
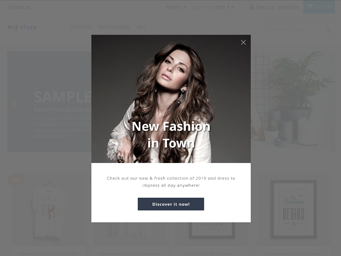
#3
Se abre al cargar la página, con un retraso de 3 segundos.
Efecto "unFold".
Botón de cierre en estilo etiquetado.
Barras de desplazamiento en la página habilitadas.
Haga clic aquí para ver este demo! launch
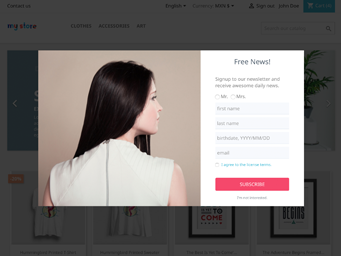
#4
Cumplimiento GDPR.
Formulario de boletín completo, solo se requiere nombre y correo electrónico.
Requiere verificación de correo electrónico, envía un correo de confirmación y genera un cupón de descuento después de verificar el correo electrónico.
Efecto "bounceInLeft".
Botón de cierre en estilo de etiqueta y texto para cerrar.
Barras de desplazamiento en la página deshabilitadas.
Haga clic aquí para ver este demo!