Thèmes de Base Inclus
Plus de Démos avec Différents Réglages
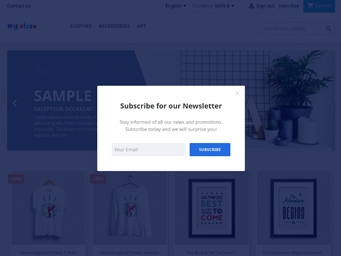
#1
S'ouvre lorsque l'utilisateur est sur le point d'abandonner la page (bureau uniquement).
Effet "zoomOut".
Bouton fermer en style de cercle.
Incluez une case à cocher pour les termes et conditions avec un lien vers une page CMS.
Envoie un courrier de confirmation et génère une règle de panier lors de l'abonnement.
Fermeture automatique quand une inscription à la newsletter est réussie.
Cliquez ici pour voir cette démo! launch
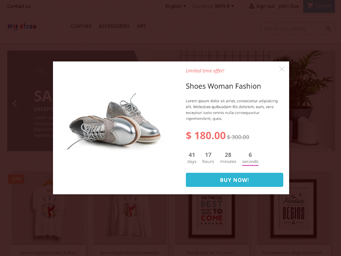
#2
S'ouvre lorsque l'utilisateur fait défiler la page.
Effet "flash".
Bouton fermer dans le style du texte.
Autoriser la fermeture avec la touche ESC et en cliquant à l'extérieur.
Redirection à la fermeture.
Cliquez ici pour voir cette démo! launch
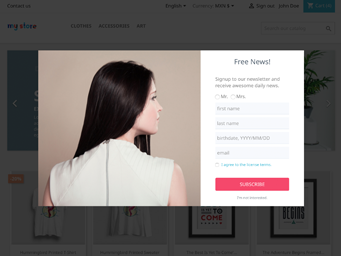
#3
S'ouvre lors du chargement de la page, avec un délai de 3 secondes.
Effet "unFold".
Bouton fermer en style étiqueté.
Barres de défilement dans la page activées.
Cliquez ici pour voir cette démo! launch
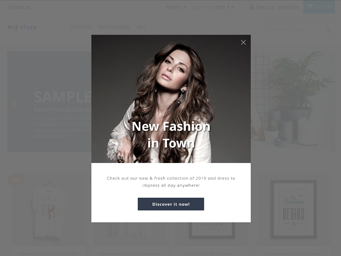
#4
Conformité GDPR.
Bulletin d'information complet, seul le prénom et l'adresse électronique sont obligatoires.
Exiger une vérification par courrier électronique, envoie un courrier de confirmation et génère une règle de panier après avoir vérifié le courrier électronique.
Effet "bounceInLeft".
Bouton fermer dans le style de la balise et texte à fermer.
Les barres de défilement de la page sont désactivées.
Cliquez ici pour voir cette démo!